Python Tutorial - Python GUI Programming - Python GUI Examples (Tkinter Tutorial)
In this tutorial, we will learn how to develop graphical user interfaces by writing some Python GUI examples using the Tkinter package.
Tkinter package is shipped with Python as a standard package, so we don't need to install anything to use it.
Tkinter is a very powerful package. If you already have installed Python, you may use IDLE which is the integrated IDE that is shipped with Python, this IDE is written using Tkinter. Sounds Cool!!
We will use Python 3.6, so if you are using Python 2.x, it's strongly recommended to switch to Python 3.x unless you know the language changes so you can adjust the code to run without errors.
I assume that you have a little background in the═Python basics to help you understand what we are doing.
We will start by creating a window to which we will learn how to add widgets such as buttons, combo boxes, etc. Then we will play with their properties, so let's get started.
Create Your First GUI Application
First, we will import THE Tkinter package and create a window and set its title:
The result will look like this:

Awesome! Our application works.
The last line calls the mainloop function. This function calls the endless loop of the window, so the window will wait for any user interaction till we close it.
If you forget to call the mainloop function, nothing will appear to the user.
Create a Label Widget
To add a label to our previous example, we will create a label using the label class like this:
1 lbl = Label(window, text="Hello")
Then we will set its position on the form using the grid function and give it the location like this:
1 lbl.grid(column=0, row=0)
So the complete code will be like this:
And this is the result:

Without calling the grid function for the label, it won't show up.
Set Label Font Size
You can set the label font so you can make it bigger and maybe bold. You can also change the font style.
To do so, you can pass the font parameter like this:
1 lbl = Label(window, text="Hello", font=("Arial Bold", 50))

Note that the font parameter can be passed to any widget to change its font, thus it applies to more than just labels.
Great, but the window is so small, what about setting the window size?
Setting Window Size
We can set the default window size using the geometry function like this:
1 window.geometry('350x200')
The above line sets the window width to 350 pixels and the height to 200 pixels.
Let's try adding more GUI widgets like buttons and see how to handle button click events.
Adding a Button Widget
Let's start by adding the button to the window. The button is created and added to the window in the same way as the label:
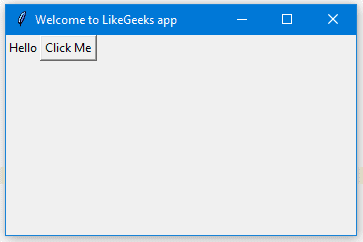
So our window will be like this:
The result looks like this:

Note that we place the button on the second column of the window, which is 1. If you forget and place the button on the same column which is 0, it will show the button only, since the button will be on the top of the label.
Change Button Foreground and Background Colors
You can change the foreground of a button or any other widget using the═fg property.
Also, you can change the background color of any widget using the═bg property.
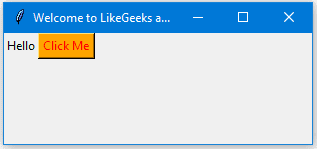
1 btn = Button(window, text="Click Me", bg="orange", fg="red")

Now, if you tried to click on the button, nothing happens because the click event of the button isn't written yet.
Handle Button Click Event
First, we will write the function that we need to execute when the button is clicked:
Then we will wire it with the button by specifying the function like this:
btn = Button(window, text= "Click Me", command=clicked)
Note that, we typed clicked only not clicked() with parentheses.
Now the full code will be like this:
1 from tkinter import *
2 window = Tk()
3 window.title("Welcome to LikeGeeks app")
4 window.geometry('350x200')
5 lbl = Label(window, text="Hello")
6 lbl.grid(column=0, row=0)
7 def clicked():
8 lbl.configure(text="Button was clicked !!")
9 btn = Button(window, text="Click Me", command=clicked)
10 btn.grid(column=1, row=0)
11 window.mainloop()
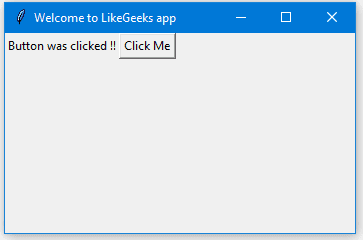
And when we click the button, the result, as expected, looks like this:

Cool!
Get Input Using Entry Class (Tkinter Textbox)
In the previous Python GUI examples, we saw how to add simple widgets, now let's try getting the user input using the Tkinter Entry class (Tkinter textbox).
You can create a textbox using Tkinter Entry class like this:
1 txt = Entry(window,width=10)
Then you can add it to the window using a grid function as usual
So our window will be like this:
1 from tkinter import *
2 window = Tk()
3 window.title("Welcome to LikeGeeks app")
4 window.geometry('350x200')
5 lbl = Label(window, text="Hello")
6 lbl.grid(column=0, row=0)
7 txt = Entry(window,width=10)
8 txt.grid(column=1, row=0)
9 def clicked():
10 lbl.configure(text="Button was clicked !!")
11 btn = Button(window, text="Click Me", command=clicked)
12 btn.grid(column=2, row=0)
13 window.mainloop()
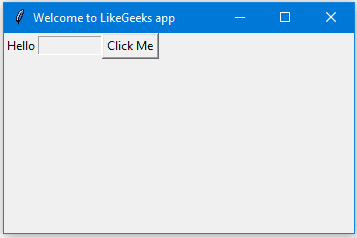
And the result will be like this:

Now, if you click the button, it will show the same old message, but what about showing the entered text on the Entry widget?
First, you can get entry text using the get function. So we can write this code to our clicked function like this:
If you click the button and there is text in the entry widget, it will show "Welcome to" concatenated with the entered text.
And this is the complete code:
1 from tkinter import *
2 window = Tk()
3 window.title("Welcome to LikeGeeks app")
4 window.geometry('350x200')
5 lbl = Label(window, text="Hello")
6 lbl.grid(column=0, row=0)
7 txt = Entry(window,width=10)
8 txt.grid(column=1, row=0)
9 def clicked():
10 res = "Welcome to " + txt.get()
11 lbl.configure(text= res)
12 btn = Button(window, text="Click Me", command=clicked)
13 btn.grid(column=2, row=0)
14 window.mainloop()
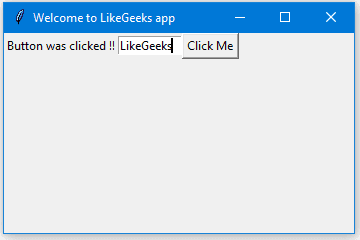
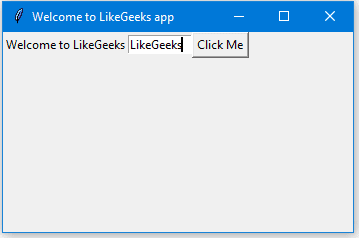
Run the above code and check the result:

Awesome!
Every time we run the code, we need to click on the entry widget to set focus to write the text, but what about setting the focus automatically?
Set the Focus of the Entry Widget
That's super easy, all we need to do is to call the focus function like this:
1 txt.focus()
And when you run your code, you will notice that the entry widget has the focus so you can write your text right away.
Disable the Entry Widget
To disable the entry widget, you can set the state property to disabled:
1 txt = Entry(window,width=10, state='disabled')

Now, you won't be able to enter any text.
Add a Combobox Widget
To add a combobox widget, you can use the Combobox class from ttk library like this:
Then you can add your values to the combobox.
1 from tkinter import *
2 from tkinter.ttk import *
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 window.geometry('350x200')
6 combo = Combobox(window)
7 combo['values']= (1, 2, 3, 4, 5, "Text")
8 combo.current(1) #set the selected item
9 combo.grid(column=0, row=0)
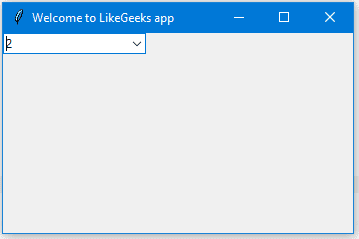
10 window.mainloop()

As you can see, we add the combobox items using the values tuple.
To set the selected item, you can pass the index of the desired item to the current function.
To get the select item, you can use the get function like this:
1 combo.get()
Add a Checkbutton Widget (Tkinter Checkbox)
To create a checkbutton widget, you can use the Checkbutton class like this:
1 chk = Checkbutton(window, text='Choose')
Also, you can set the checked state by passing the check value to the Checkbutton like this:
1 from tkinter import *
2 from tkinter.ttk import *
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 window.geometry('350x200')
6 chk_state = BooleanVar()
7 chk_state.set(True) #set check state
8 chk = Checkbutton(window, text='Choose', var=chk_state)
9 chk.grid(column=0, row=0)
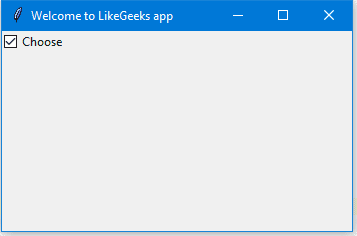
10 window.mainloop()
Check the result:

Set the Check State of a Checkbutton
Here we create a variable of type BooleanVar which is not a standard Python variable, it's a Tkinter variable, and then we pass it to the Checkbutton class to set the check state as the highlighted line in the above example.
You can set the Boolean value to false to make it unchecked.
Also, you can use IntVar instead of BooleanVar and set the value to 0 or 1.
These examples give the same result as the═BooleanVar.
Add Radio Button Widgets
To add radio buttons, you can use the RadioButton class like this:
1 rad1 = Radiobutton(window,text='First', value=1)
Note that you should set the value for every radio button with a different value, otherwise, they won't work.
1 from tkinter import *
2 from tkinter.ttk import *
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 window.geometry('350x200')
6 rad1 = Radiobutton(window,text='First', value=1)
7 rad2 = Radiobutton(window,text='Second', value=2)
8 rad3 = Radiobutton(window,text='Third', value=3)
9 rad1.grid(column=0, row=0)
10 rad2.grid(column=1, row=0)
11 rad3.grid(column=2, row=0)
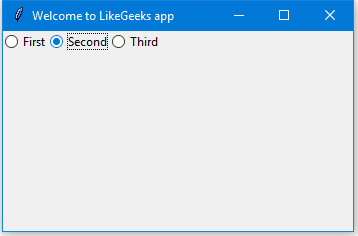
12 window.mainloop()
The result of the above code looks like this: 
Also, you can set the command of any of these radio buttons to a specific function, so if the user clicks on any one of them, it runs the function code. This is an example:
Pretty simple!
Get Radio Button Values (Selected Radio Button)
To get the currently selected radio button or the radio button's value, you can pass the variable parameter to the radio buttons and later you can get its value.
1 from tkinter import *
2 from tkinter.ttk import *
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 selected = IntVar()
6 rad1 = Radiobutton(window,text='First', value=1, variable=selected)
7 rad2 = Radiobutton(window,text='Second', value=2, variable=selected)
8 rad3 = Radiobutton(window,text='Third', value=3, variable=selected)
9 def clicked():
10 print(selected.get())
11 btn = Button(window, text="Click Me", command=clicked)
12 rad1.grid(column=0, row=0)
13 rad2.grid(column=1, row=0)
14 rad3.grid(column=2, row=0)
15 btn.grid(column=3, row=0)
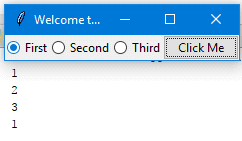
16 window.mainloop()

Every time you select a radio button, the value of the variable will be changed to the value of the selected radio button.
Add a ScrolledText Widget (Tkinter textarea)
To add a ScrolledText widget, you can use the ScrolledText class like this:
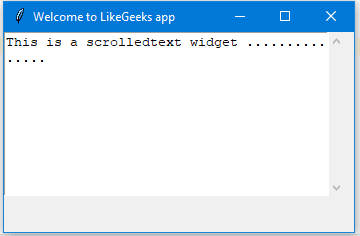
Here we specify the width and the height of the ScrolledText widget, otherwise, it will fill the entire window.
The result as you can see:

Set Scrolledtext Content
To set scrolledtext content, you can use the insert method like this:
1 txt.insert(INSERT,'You text goes here')
Delete/Clear Scrolledtext Content
To clear the contents of a scrolledtext widget, you can use the delete method like this:
1 txt.delete(1.0,END)
Great!
Create a Message Box
To show a message box using Tkinter, you can use the═messagebox library like this:
Pretty easy!
Let's show a message box when the user clicks a button.
1 from tkinter import *
2 from tkinter import messagebox
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 window.geometry('350x200')
6 def clicked():
7 messagebox.showinfo('Message title', 'Message content')
8 btn = Button(window,text='Click here', command=clicked)
9 btn.grid(column=0,row=0)
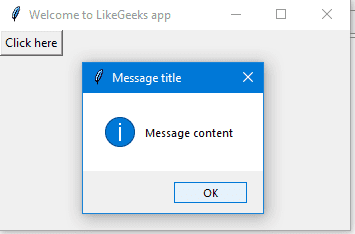
10 window.mainloop()

When you click the button, an informative message box will appear.
Show Warning and Error Messages
You can show a warning message or error message the same way. The only thing that needs to be changed is the message function
Show Ask Question Dialogs
To show a yes/no message box to the user, you can use one of the following messagebox functions:
1 from tkinter import messagebox
2 res = messagebox.askquestion('Message title','Message content')
3 res = messagebox.askyesno('Message title','Message content')
4 res = messagebox.askyesnocancel('Message title','Message content')
5 res = messagebox.askokcancel('Message title','Message content')
6 res = messagebox.askretrycancel('Message title','Message content')
You can choose the appropriate message style according to your needs. Just replace the showinfo function line from the previous line and run it.
Also, you can check what button was clicked using the result variable.
If you click OK or yes or retry, it will return True═as the value, but if you choose no or cancel, it will return False.
The only function that returns one of three values is the askyesnocancel function; it returns True or False or None.
Add a SpinBox (Numbers Widget)
To create a Spinbox widget, you can use the Spinbox class like this:
1 spin = Spinbox(window, from_=0, to=100)
Here we create a Spinbox widget and we pass the from_ and to parameters to specify the numbers range for the Spinbox.
Also, you can specify the width of the widget using the width parameter:
1 spin = Spinbox(window, from_=0, to=100, width=5)
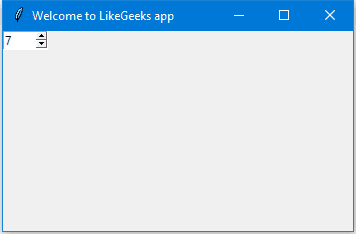
Check the complete example:

You can specify the numbers for the Spinbox instead of using the whole range like this:
1 spin = Spinbox(window, values=(3, 8, 11), width=5)
Here the Spinbox widget only shows these 3 numbers: 3, 8, and 11.
Set a Default Value for Spinbox
To set the Spinbox default value, you can pass the value to the textvariable parameter like this:
Now, if you run the program, it will show 36 as a default value for the Spinbox.
Add a Progressbar Widget
To create a progress bar, you can use the progressbar class like this:
You can set the progress bar value like this:
1 bar['value'] = 70
You can set this value based on any process you want like downloading a file or completing a task.
Change Progressbar Color
Changing the═Progressbar color is a bit tricky.
First, we will create a style and set the background color and finally set the created style to the Progressbar.
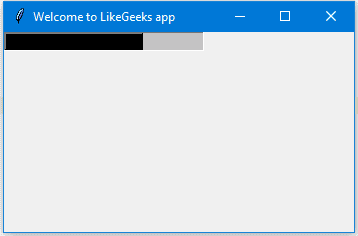
Check the following example:
1 from tkinter import *
2 from tkinter.ttk import Progressbar
3 from tkinter import ttk
4 window = Tk()
5 window.title("Welcome to LikeGeeks app")
6 window.geometry('350x200')
7 style = ttk.Style()
8 style.theme_use('default')
9 style.configure("black.Horizontal.TProgressbar", background='black')
10 bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
11 bar['value'] = 70
12 bar.grid(column=0, row=0)
13 window.mainloop()
And the result will look like this:

Add a File Dialog (File and Directory Chooser)
To create a file dialog (file chooser), you can use the filedialog class like this:
After you choose a file and click open, the file variable will hold that file path.
Also, you can ask for multiple files like this:
1 files = filedialog.askopenfilenames()
Specify File Types (Filter File Extensions)
You can specify the file types for a file dialog using the filetypes parameter, just specify the extensions in tuples.
1 file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
You can ask for a directory using the askdirectory method:
1 dir = filedialog.askdirectory()
You can specify the initial directory for the file dialog by specifying the initialdir like this:
Easy!
Add a Menu Bar
To add a menu bar, you can use the menu class like this:
First, we create a menu, then we add our first label, and, finally, we assign the menu to our window.
You can add menu items under any menu by using the add_cascade() function like this:
1 menu.add_cascade(label='File', menu=new_item)
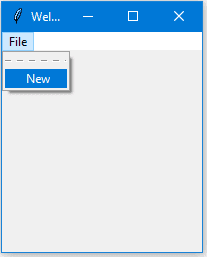
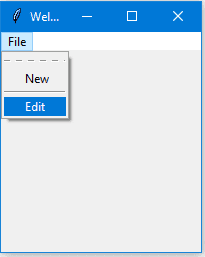
So our code will be like this:

This way, you can add as many menu items as you want.
1 from tkinter import *
2 from tkinter import Menu
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 menu = Menu(window)
6 new_item = Menu(menu)
7 new_item.add_command(label='New')
8 new_item.add_separator()
9 new_item.add_command(label='Edit')
10 menu.add_cascade(label='File', menu=new_item)
11 window.config(menu=menu)
12 window.mainloop()

Here we add another menu item called Edit with a menu separator.
You may notice a dashed line at the beginning, well, if you click that line, it will show the menu items in a small separate window.
You can disable this feature by disabling the tearoff feature like this:
1 new_item = Menu(menu, tearoff=0)
Just replace the new_item in the above example with this one and it won't show the dashed line anymore.
I don't need to remind you that you can type any code that works when the user clicks on any menu item by specifying the command property.
1 new_item.add_command(label='New', command=clicked)
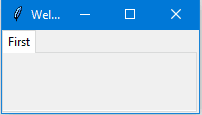
Add a Notebook Widget (Tab Control)
To create a tab control, there are a few steps.
First, we create a tab control using the Notebook class.
Create a tab using the Frame class.
- Add that tab to the tab control.
- Pack the tab control so it becomes visible in the window.

In this way, you can add as many tabs as you want.
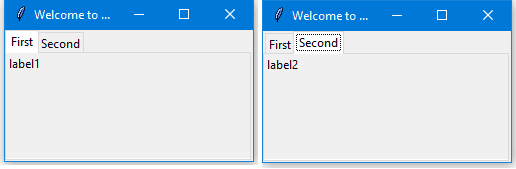
Add Widgets to Notebooks
After creating tabs, you can put widgets inside these tabs by assigning the parent property to the desired tab.
1 from tkinter import *
2 from tkinter import ttk
3 window = Tk()
4 window.title("Welcome to LikeGeeks app")
5 tab_control = ttk.Notebook(window)
6 tab1 = ttk.Frame(tab_control)
7 tab2 = ttk.Frame(tab_control)
8 tab_control.add(tab1, text='First')
9 tab_control.add(tab2, text='Second')
10 lbl1 = Label(tab1, text= 'label1')
11 lbl1.grid(column=0, row=0)
12 lbl2 = Label(tab2, text= 'label2')
13 lbl2.grid(column=0, row=0)
14 tab_control.pack(expand=1, fill='both')
15 window.mainloop()

Add Spacing for Widgets (Padding)
You can add padding for your controls to make it look well organized using the padx and pady properties.
Just pass padx and pady to any widget and give them a value.
1 lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
It's that simple!
In this tutorial, we saw many Python GUI examples using the Tkinter library and we saw how easy it's to develop graphical interfaces using it.
This tutorial covered the main aspects of Python GUI development, but not all of them. There is no tutorial or a book that can cover everything.
I hope you found these examples useful. Keep coming back.